
League of Legends - Project Disruption
Client: Riot Games

Overview
League of Legends is a game that is for the players, by the players. The wildly popular MOBA has evolved into much more than a game - it’s a culture with its own etiquette and nomenclature that has become a pillar of competitive eSports. And since the game is free to play, the majority of publisher Riot Games’ income comes from in-game purchases - a total that exceeded 2 billion dollars in 2017.
One League of Legends’ biggest offerings is “skins” - basically purchasable upgrades to in-game characters referred to as “champions”. And from a marketing perspective, hyping players on the features and benefits of new skins is a primary focus.
Project Disruption was one of Riot’s most substantial skin offerings of 2016 and as such, we were tasked with developing an immersive digital experience that would excite players. We developed a 2 phase strategy that would first tease the included champions and second, provide visuals + purchasing information for each champion’s skin.



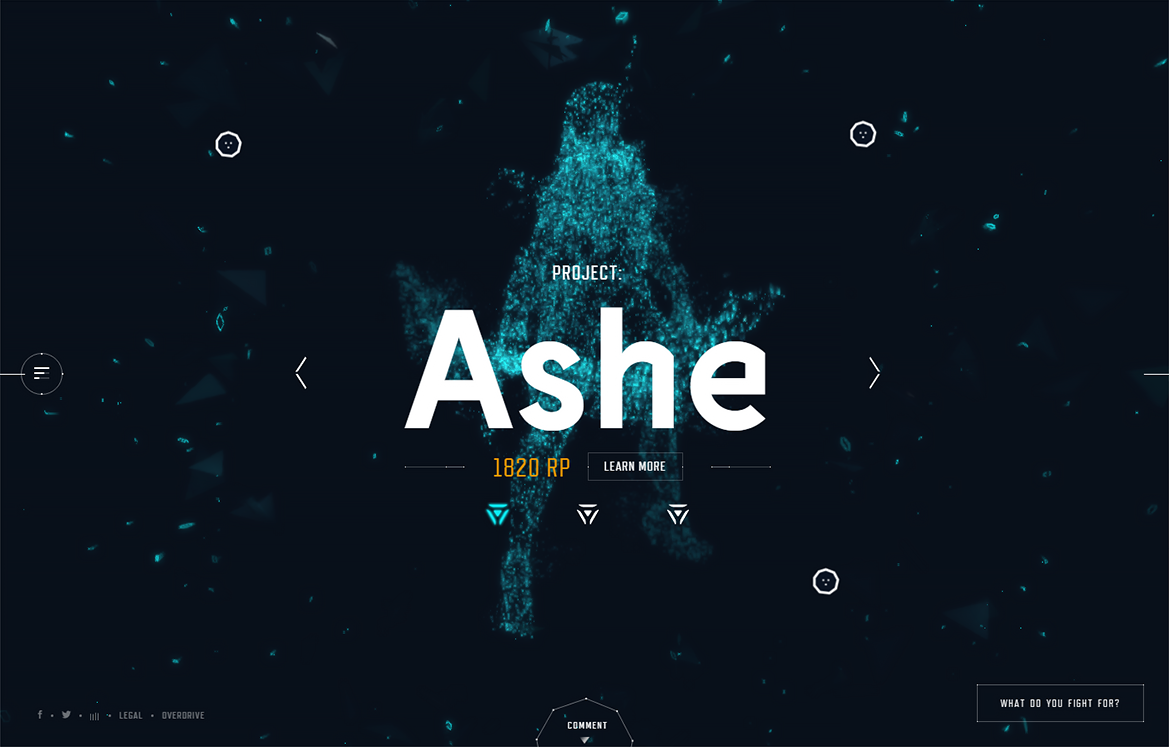
From a narrative standpoint, the idea of “Project” involved human champions being augmented by skins that feature cybernetic enhancements and artificial intelligence. This motif inspired us to convey a combination or organic and mechanical visual elements and as such, we developed 3 distinct Web-GL particle systems associated with Project’s 3 main champions.
The first phase was geared around a responsive typing experience where users had to guess and type-in certain keywords to unlock information on the champions. Doing so would reveal audio clips, weapons schematics and more - teasing players on the features to come.



The second phase saw the abstract particle systems evolve into distinct 3D models of each character. This was a huge visual reveal for players and was accompanied by a robust suite of features, pricing info, gameplay videos and more.





Creating 3 custom particle systems was difficult but hardly the biggest challenge. Since League of Legends is a global entity, we had to make sure the site performed and functioned in more than 16 international languages. China specifically was a huge challenge given the fact that they have unique technological requirements that were addressed by their own development team based on a custom build we delivered. That said, it was extremely gratifying to see the worldwide excitement from players once the site launched. Additionally, being recognized as FWA Site of the Day wasn’t too bad either.
Credits
Agency: Watson DG
Creative Director: Hleb Marholin
Art Director: Michael Sevilla
Front End Developers: Kaiyi Wong, Florian Morel, Kenji Saito
Web-GL Developer: Edan Kwan
Copywriter: Arin Delaney
Editor: Ryan Shelton
Producers: Greg Meltzer, Jordan Cuddy